Progressive Web App ဆိုတာဘာလဲ?

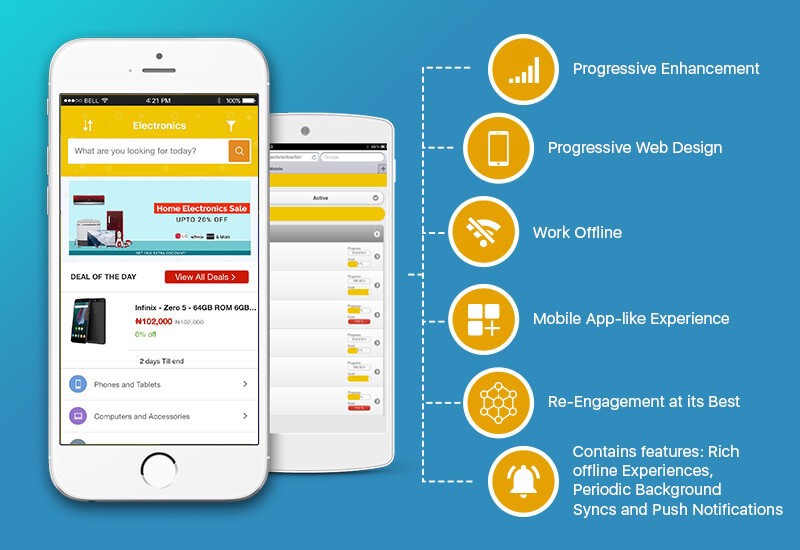
ဝက်ဘ်ဆိုက်တစ်ခုကြည့်နေစဉ်“ Add to Home Screen” အလံကို မိတ်ဆွေတို့မြင်ဖူးမယ်လို့ ထင်ပါတယ်။ Progressive Web App ဆိုတာ ဘာလဲဆိုတာ မမြင်ဖူးရင်တော့ https://www.pinterest.com လို Website ကို ဖုန်းရဲ့ Browser ကနေ ဝင်ရောက်တဲအခါ “Add to home screen” ဆိုပြီး prompt noti လေးပေါ်လာပြီး ok နှိပ်လိုက်ရင်တော့ မိမိဖုန်းရဲ့ Home screen မှာ app ကဲ့သို့သော shortcut icon လေး တစ်ခုဖန်တီးပေးမှာဖြစ်ပါတယ်။ နောက်တစ်ခါအဲဒီ website ကို ဝင်ရောက်လည်ပတ်တဲ့အခါ Browser ကနေရှာရန်မလိုဘဲ shortcut icon မှတစ်ဆင့် ဝင်ရောက်ကြည့်ရှုနိုင်အောင်ဖန်တီးထားမှုကို Progressive Web App သုံးထားတာလို့သိနိုင်ပါတယ်။ ကျွန်တော်တို့ PWA ကို သုံးခြင်းဖြင့် App တစ်ခု App store မှ ဒေါင်းပီးထည့်သွင်းစရာမလိုပဲ user အတွက် native app ဟုထင်လောက်အောင် Performance ကောင်းမွန်ပြီး အသုံးပြုရန်လွယ်ကူသော web app တစ်ခုကိုဖန်တီးနိုင်မှာဖြစ်ပါတယ်။
ဒါဟာ Framework သို့မဟုတ်နည်းပညာအသစ်တစ်ခုမဟုတ်ပါဘူး။ ဒါသည် desktop သို့မဟုတ် mobile application တစ်ခုနှင့်တူသော web application တစ်ခုပြုလုပ်ရန်အကောင်းဆုံးအလေ့အကျင့်တစ်ခုဖြစ်သည်။
ကျွန်ုပ်တို့အဘယ်ကြောင့် Progressive Web App ကိုသုံးသင့်သလဲ?
ကျွန်တော်တို့ Progressive Web App ကို ဘာလို့သုံးသင့်လဲ? ဆိုတာကို မပြောခင် ကျွန်တော်တို့ ကြုံတွေ့နေရတဲ့ အချို့ စိန်ခေါ်မှုတွေကို ကြည့်ကြည်ရအောင်-
- Internet Speed – သင့်၏နေထိုင်တည်ရှိရာနေရာရှိ အင်တာနက်အမြန်နှုန်းကို သင်သိချင်မှသိလိမ့်မယ် သိုသော် လူဉီးရေ ၆၀% လောက်က 2G အင်တာနက်ကို အသုံးပြုနေတုန်းပါပဲ။
- Slow Website Load – Website ၏ loading time အရမ်းကြာမြင့်မှုကြောင့် user ဘယ်လောက်များများက “Close X” button ကို နှိပ်ပြီးထွက်သွားကြသလဲဆိုတာသင် သိပါသလား? ၄-၅ စက္ကန့် ထက် ကြာတဲ့ website တွေကို user 50% လောက်က မစောင့်နိုင်ပဲထွက်သွားကြပါတယ်။
- High Friction – လူတွေသည် Native App ကို မိမိ၏ device မှာ Install မလုပ်ချင်ကြပါဘူး။ Average User အနေနှင့် ပြောရလျှင် တစ်လမှာ Native App ၁ ခုလောက်တောင် Install မလုပ်ချင်ကြပါဘူး။
- သုံးစွဲသူ ၈၀% လောက်သည် သူတို့၏ အချိန်အများစုကို ထိပ်တန်း native app (ဥပမာ- Facebook/Google/messenger) 3ခု လောက်ကိုသာ သူတို့၏ device မှာ install လုပ်လေ့ရှိသည်။ ထို့ကြောင့်သုံးစွဲသူအများစုသည် Applicationတစ်ခုကို Installပြုလုပ်ဖို့စိတ်ဝင်စားခြင်း မရှိတာကိုတွေ့ရပါသည်။
PWA ကဒီပြဿနာများကိုဖြေရှင်းပေးနိုင်ပါတယ်။ PWA ကိုဘာကြောင့် သုံးသင့်လဲဆိုတာပြောဖို့ များစွာသော အားသာချက်တွေရှိတဲ့ထဲက အချို့ အဓိကအားသာချက်ကတော့ အောက်ပါအတိုင်းဖြစ်ပါတယ် - - Fast – PWA သည်အမြဲတမ်းမြန်ဆန်သောအတွေ့အကြုံများကိုပေးသည်။ အသုံးပြုသူတစ် ဦး က app တစ်ခုကို download လုပ်သည့် အချိန်မှစ၍ ၎င်းတို့နှင့်စတင်အပြန်အလှန် ဆက်သွယ်သည့်အချိန်အထိအရာအားလုံးသည်အလွန်မြန်ဆန်သည်။ သင်သည်ဒေတာများကို cache အနေနှင့်သိမ်းဆည်းထားနိုင်သောကြောင့်၊ အက်ပလီကေးရှင်းသည် အင်တာနက်ကွန်ယက်ပြတ်တောက်သွားသော်ငြားလည်း offline အသုံးပြုနိုင်မည်ဖြစ်သည်။
- Integrated User Experience – PWAs များသည် Native အက်ပ်များကဲ့သို့ခံစားရသည်။ ၎င်းတို့သည်အသုံးပြုသူ၏Home Screen တွင်ရှိပြီး Native အက်ပလီကေးရှင်းများကဲ့သို့ push notification (အသိပေးချက်များကို) ပို့ပေးနိုင်ခြင်းနှင့် camera, GPS စသည့် Device’s functionalities များကိုရယူအသုံးပြုနိုင်ခြင်းစသည့်တို့ကိုလည် လုပ်ပေးနိုင်သည်။
- Reliable experience – Service Worker ၏အကူအညီဖြင့်ကျွန်ုပ်တို့သည် အင်တာနက်ကွန်ယက်မရှိလျင်ပင် user ၏ computer/SmartPhone screen တွင် ပုံတွေ၊ စာတွေ စသည့် data များကိုပြသနိုင်မည်ဖြစ်သည်။
- Engaging – အသုံးပြုသူထံ အကြောင်းကြားမှုများပေးပို့နိုင်သည်ဖြစ်သောကြောင့် သုံးစွဲသူအားအသိပေးခြင်းနှင့် ထိတွေ့ဆက်ဆံရေးကို အမှန်တကယ်မြှင့်တင်နိုင်သည်။
Web Design and Development နှင့်ပတ်သက်ပြီး Services များကို သိရှိရန်အတွက် Myanmar Web Store ကို အချိန်မရွေးဆက်သွယ်မေးမြန်နိုင်ပါသည်။ Myanmar Web Store သည် website ပြုလုပ်ခြင်းများနှင့်ပတ်သက်သော ကိစ္စအဝဝအား အကောင်းမွန်ဆုံး ဝန်ဆောင်မှု ၊ အချိုသာဆုံးနှုန်းထားများဖြင့် လူကြီးမင်းတို့ စိတ်တိုင်းကျ တာဝန်ယူပြုလုပ်ပေးလျက်ရှိပါသည်။
Facebook: Myanmar Web Store
Contact Us: Myanmar Web Store
PWA setup လုပ္ဖို႔ try ၾကည့္မယ္ဆို google ကလုပ္ေပးထားတဲ့ official documentation ေလးရွိတယ္။
Link => https://codelabs.developers.google.com/codelabs/your-first-pwapp/#0″
See More Post –Click Here
Recommended Posts

Websiteတိုင်းအတွက်မရှိမဖြစ်လုံခြုံရေးSSL
October 23, 2020

Shared Hosting, VPS Hosting, Cloud Hosting and Dedicated Hosting တွေက ဘာတွေကွာသလဲ? ဘယ်လိုလုပ်ငန်အတွက် ဘယ် hosting ကို ရွေးချေသင့်သလဲ?
October 2, 2020

ဒီနေ့အချိန်မှာရေပန်းစားနေတဲ့React
October 2, 2020
